With the situation and response to COVID-19 in constant flux, a website feature most higher education sites have — but rarely use — is being tested in unprecedented ways.
We are reminded of how vitally important the website is as a communication tool for all audiences as webmasters and other campus communicators are charged with communicating campus policies related to the pandemic. In emergencies of all severity levels, audiences look to your website to find critical information quickly, increasing the importance of the emergency alert.
The Emergency Alert: Common Types and Techniques
Website redesign projects nearly always plan for emergency alert functionality.
- Designers create a visual design for how an alert is presented on the site, when it is necessary. The alert is typically a design component that optionally inserts itself near the top of web pages.
- Content types are selected. For example, should the feature allow text, links, multiple headings or subheadings, etc.?
- Functionality and implementation are discussed, including how alerts are turned on and off and if the content resides in a content management system (CMS) or another system.
Institutions often use this feature in situations when there are disruptions to campus life or when classes are canceled due to inclement weather. Sometimes an additional page is published to share basic press release information so campus communicators can link to the site on social media or in emails.
As alert capabilities and emergency communication is put to an extreme test with COVID-19, we’re hearing from clients about adapting this feature to meet new needs.
Institutions are communicating a lot of information over an extended period of time. Let’s support and learn from each other. This is a rare time when virtually every institution is juggling similar communication challenges and testing the limits of tools to communicate efficiently.
While there is no single best way emergency alerts are presented, here is a sampling of current practices with links to screenshots of examples.
Simple Emergency Alert Banners
This alert option is usually displayed as a colored banner located somewhere in the header of the site, with a brief headline and/or description and a link. This is the most typical approach for presenting top-level information and grabbing the attention of visitors.
The vast majority of sites with emergency alert functionality use some sort of banner and variation on these options:
- Styles — Above the header, within the header, below the header, full width, text only, or with visual indicators or icons. Most appear at the very top of the page or just below the site header, but other options exist, such as how Washington University places an alert below its hero space. No matter where your alert displays, make sure it is immediately visible “above the fold.”
- Colors — Some offer color distinctions (yellow, orange, and red) to indicate different severity levels. Purdue Northwest University uses this type of alert. Consider adding a neutral option, such as gray, to convey something more informational than urgent.
- Multiple alerts — Some institutions, especially those with multiple locations, need to display more than one message simultaneously, such as Missouri State University. This is helpful for sections of a site where a school or college has an alert in addition to an institution-wide message.
- Interaction preferences — Some want to display a fixed alert that is not dismissable by the visitor, and some allow visitors to close the alert for a period of time within the web browser. The most common approach is to allow visitors to close an alert and use a cookie to suppress the alert on other pages for the duration of the browsing session.
Banner alerts typically appear on the site when enabled, so visitors can see them only when “turned on.” While not visible on the site to a visitor, two notable technical details of common implementations include:
- Integration with a text notification system or other external system on campus. Sometimes these external systems will trigger the alert on the website and even publish the text content that displays. This has the advantage of being more automated, but it is less flexible for messages you might want on the website but not broadcast to other channels.
- Management through CMS functionality. Editors update alert text and links, along with other options such as colors, and publish an alert. This often includes the ability to schedule an alert to turn on and off at a specific time.
Alternatives to the Emergency Alert Banner
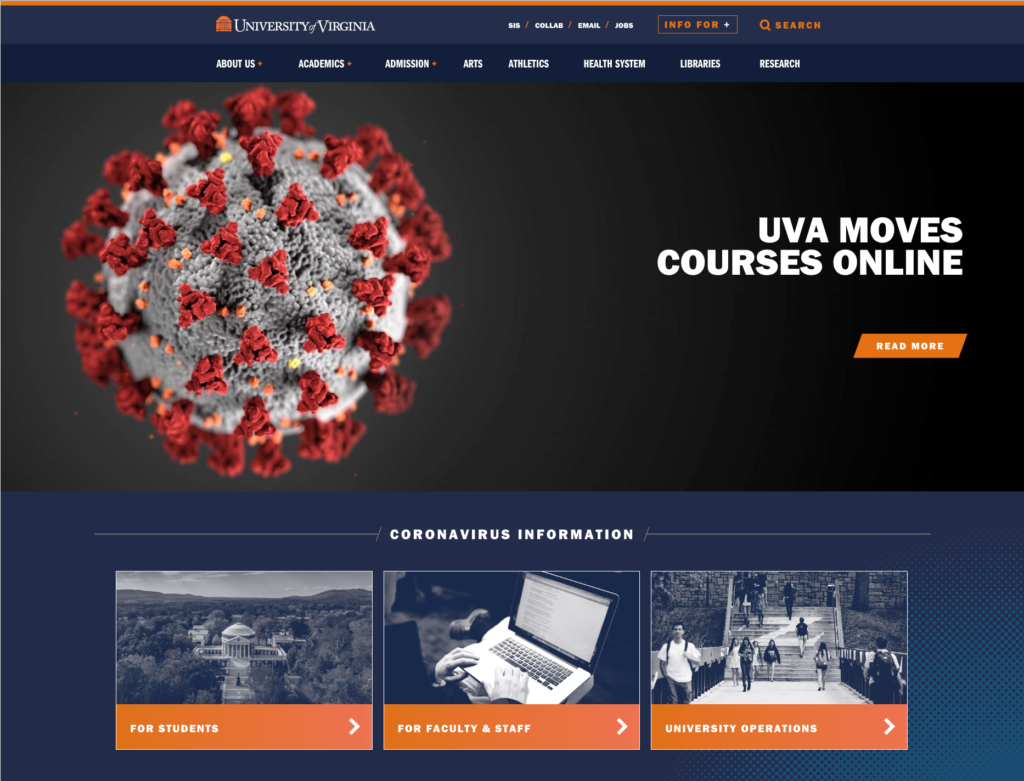
While the majority of sites implement some sort of banner, other approaches are effective as well. The University of Virginia uses the entire hero space, and the feature areas immediately underneath, to highlight information.

University of Virginia emergency alert display below hero image
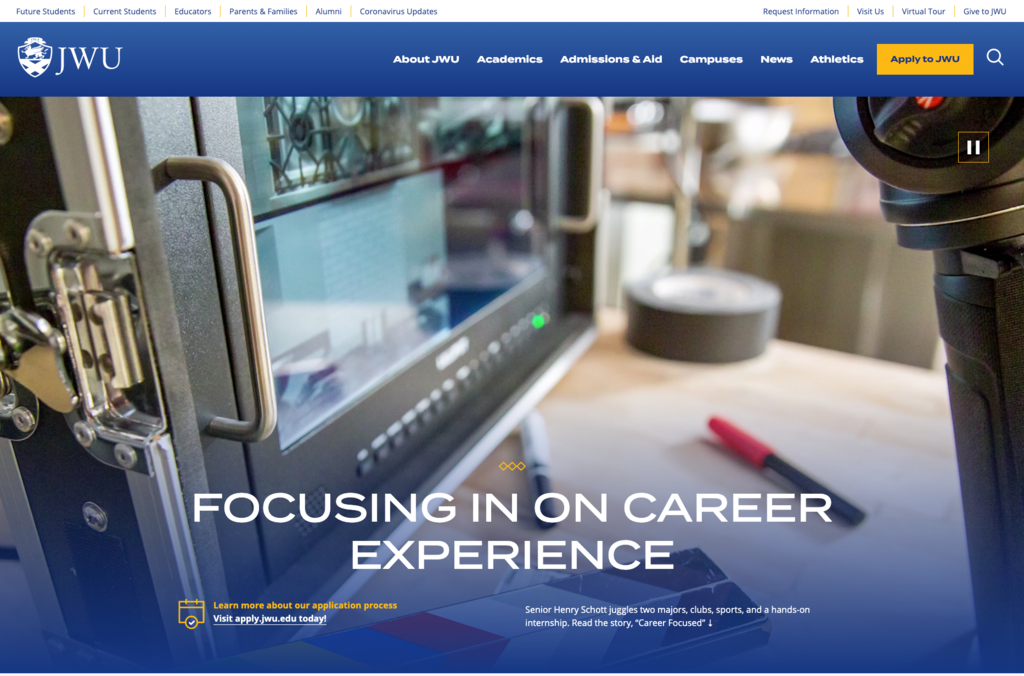
Johnson and Wales University altered its header navigation to include a permanent link to information on COVID-19 instead of using an emergency alert banner. The link leads to a microsite with more information on the response.

Johnson and Wales University’s emergency alert link above main navigation menu
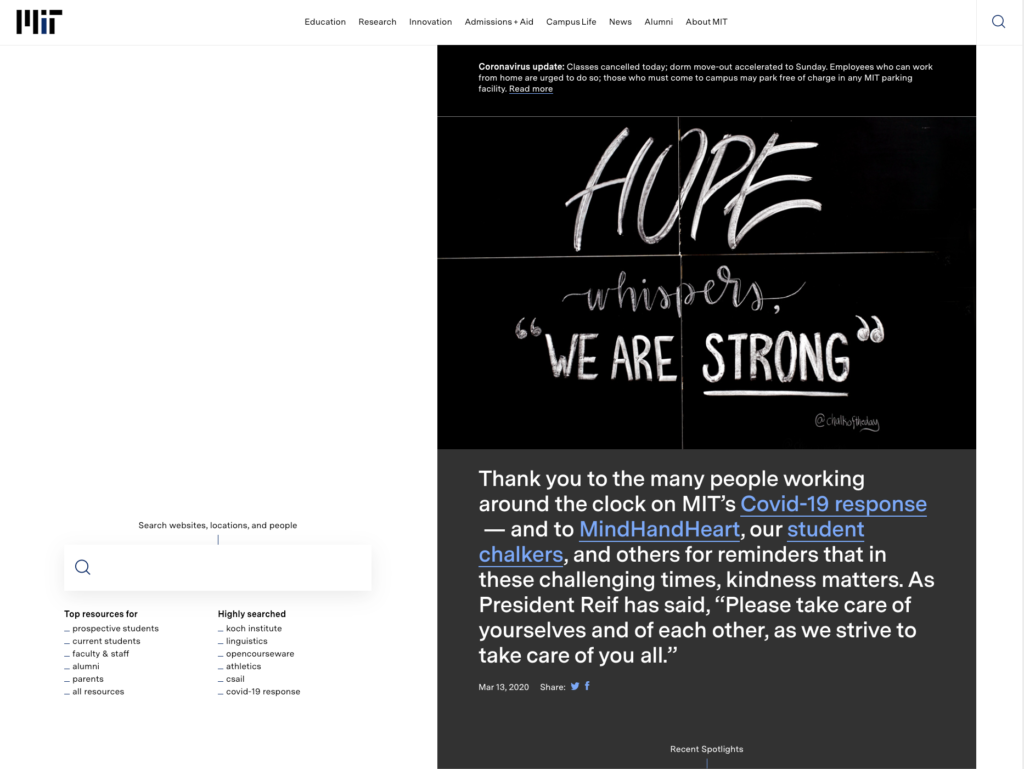
MIT has a unique website design along with a unique application of emergency alert functionality that is a departure from a traditional banner.

MIT implements an emergency alert banner and message on its unique site design
Further Options for Presenting Details
A typical component of alert functionality is to provide detailed information from a link within the banner. Emergency communication strategies vary. But from the standpoint of website features, most sites use one of these three approaches:
- Standard content page. Use some flavor of your universal/tertiary internal page with a sidebar to present detailed information. This approach is fast and easy, making use of page types you have access to already. Mills College follows this approach and uses standard features of its universal page template to provide more detail.
- Landing page. Organize a broad set of information, updates, or even audience-based information with a landing page and leverage components used on other pages of the site. You may choose to build a separate information architecture for emergency response, as Northwestern University did.
- Microsite. Dedicate a separate website or microsite to section off your emergency information. Brown University uses the subdomain covid.brown.edu to house an entire microsite of updates and information. Princeton University has a dedicated emergency site, which becomes a central place for information about emergency plans as well as updates in the event of an emergency situation.
These approaches offer the opportunity to integrate advanced features, such as a blog or news approach, to provide updates on an emergency situation. In these cases, existing functionality is usually leveraged, along with taxonomy to tag content and listing pages to display the chronology of updates. Johns Hopkins University uses this approach.
Keeping Communities Updated
For higher education web professionals working to keep their communities safe and informed during the COVID-19 pandemic, the emergency alert is undergoing an extreme stress test. In the past two weeks, we’ve seen institutions evolve and expand their emergency functionality. The unknown duration of the situation makes it difficult to plan, and the frantic pace leaves little time to create new features.
Related reading from Inside Higher Ed: How Crisis Teams Can Benefit From Adding a Social Media Manager
The work you’re doing is important. From all of us at mStoner, take care and be safe.
How are higher ed professionals navigating enrollment and marketing hurdles during the COVID-19 crisis?
mStoner brings together a panel of higher education experts to have a frank conversation around the challenges of meeting enrollment marketing goals during these times of social distancing. Join us on April 2 at 1:00 p.m. EDT.
Attendees will have ample opportunity to ask questions throughout the session.
Can’t make the live presentation? Sign up and watch on demand. All registrants will receive timely access to the session recording and slide deck.
(Updated on March 26, 2020)
The post Communicating Emergency Response on Your Website appeared first on mStoner.